Zone In
Zone-In is a physical game designed to alleviate workplace stress by giving employees the opportunity to focus on the present moment.
Duration
3 month
Role
Solo
Scroll To Explore
Overview
In the workplace, where deadlines and a high volume of tasks often lead to stress, employees’ mental well-being is at risk. Here, employees seek ways to escape the relentless pressures of their work environment. Enter Zone-In, a physical game designed to alleviate workplace stress by providing employees with the time and space to focus on the present moment, offering a rejuvenating experience.
With its innovative approach to relaxation and focus, Zone-In serves as a refuge from the pressures of modern work culture. It offers a space for disconnecting from screens, fostering connections with colleagues, and improving mental well-being.
Context
Inspired by the principles of flow state theory, our mission is to enable employees to enter a state of flow, focusing on the game rather than their work tasks. Incorporating physical games encourages face-to-face interaction, stimulates creativity and problem-solving skills, and provides employees with opportunities for mental stimulation and skill development while fostering a fun and interactive work environment.
Zone-In is designed for office workers, particularly those navigating stressful environments such as tech companies and creative agencies. These professionals face heavy workloads, tight deadlines, and intense pressure. The aim is to provide a solution that promotes stress alleviation and focus during the workday, offering employees a space where they can temporarily escape their tasks and take control of their mental well-being.
How does it work?

Methodology
Using Design Thinking for the ZoneIn project will help address workplace stress by focusing on understanding the needs and behaviours of users. This approach emphasises empathy and user-centred design, ensuring the game meets the specific stress-relief needs of employees. The process includes making and testing prototypes quickly, allowing for continuous improvement based on real user feedback. This leads to a more engaging and useful product.

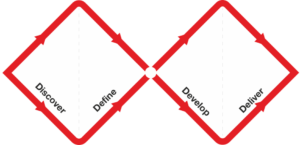
By integrating elements of the Double Diamond model, I can add a structured framework to the project, ensuring thorough exploration and development phases (Design Council, 2023). The phased approach of the Double Diamond model provides a balanced way to create an innovative, user-centric game that easily integrates into the busy workday and effectively promotes employee well-being.
Reserach
I became fascinated by flow state theory, particularly its ability to immerse individuals in the present moment. This led me to explore how people achieve flow, as described by Csikszentmihalyi, where one feels fully engaged and in control, with time slipping away. Achieving this state involves focused attention, clear goals, immediate feedback, and balancing challenge with skill to avoid boredom or anxiety. With a recent rise in Britain’s working hours, 20.1% of the UK working population works 45 hours or more each week. the human costs of work-related stress are increasing, highlighting the importance of managing stress to maintain well-being.
The benefits of having game in workplace:
- Improved Mental Health: Building emotional strength, maintaining control over situations, fostering a good social network, and adopting a positive outlook are essential for stress management. Strong support networks can alleviate work-related stress by providing emotional support.
- Cognitive Benefits: Play integrates parts of the brain, creating connections between different brain regions and preserving cognitive function.
- Employee Happiness and Productivity: Oxford study indicates that happier employees are 13% more productive (University of Oxford, 2019). Incorporating playfulness into the workplace can lead to reduced absence, increased commitment, enhanced creativity, improved team building, and overall happiness. Social laughter triggers the release of endorphins, promoting pleasure and fostering social bonds among individuals.
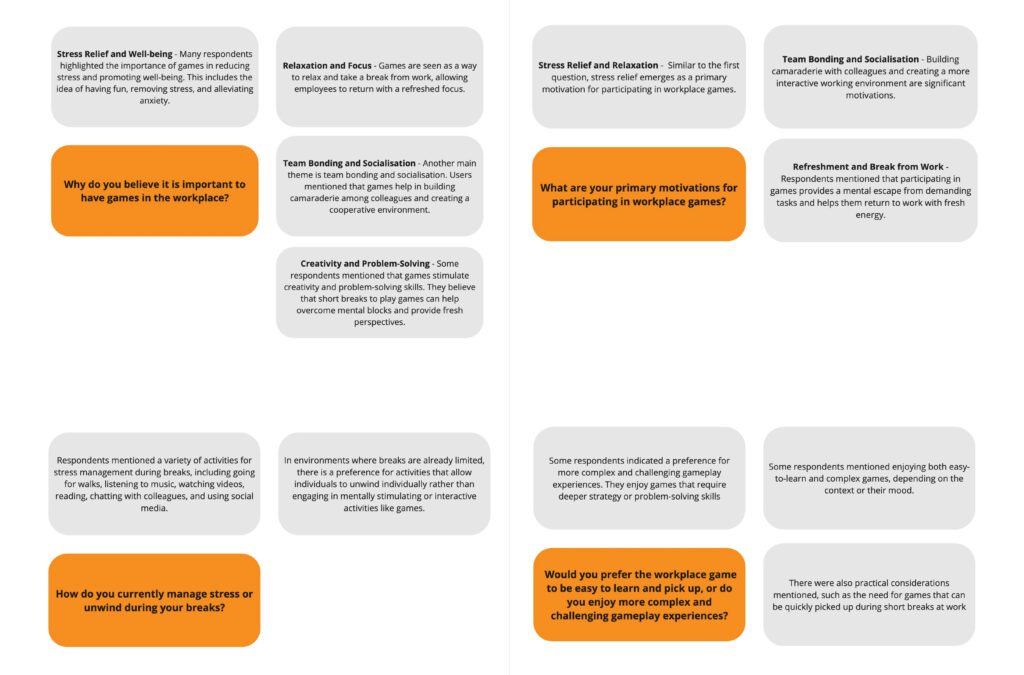
Survey
All the things i found from the survey and the design decision and the to understand the users i will implement these in my designs with my secondary research.

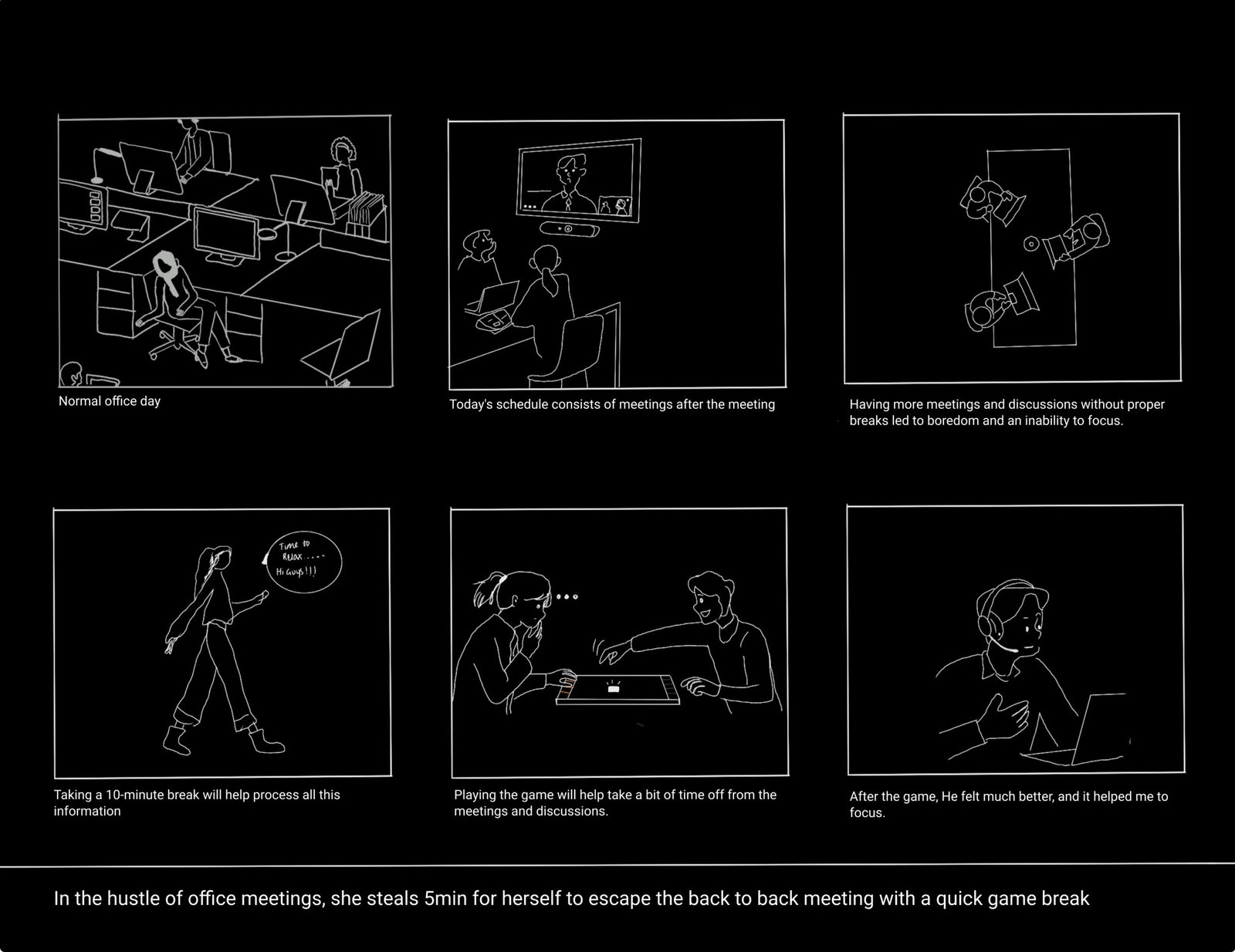
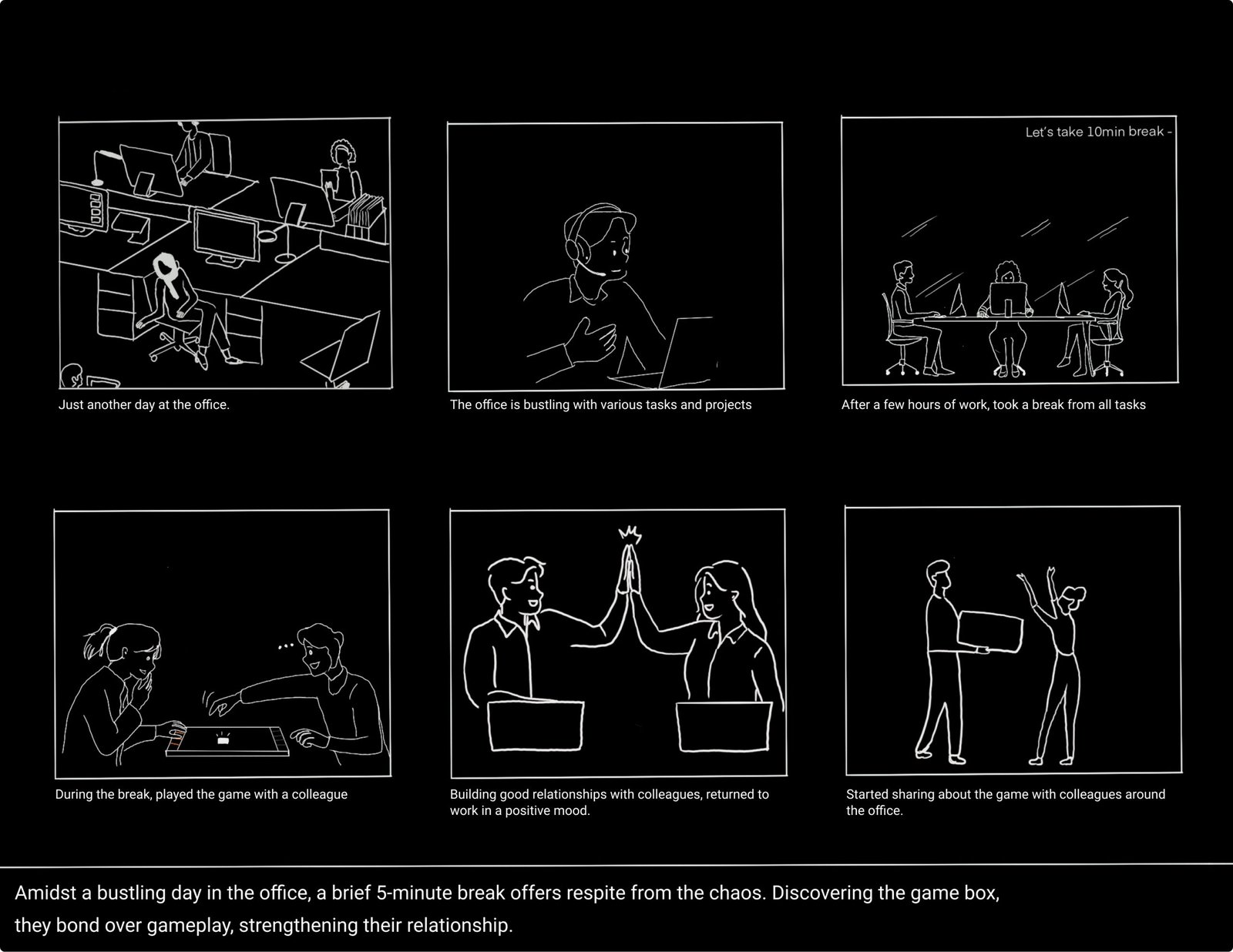
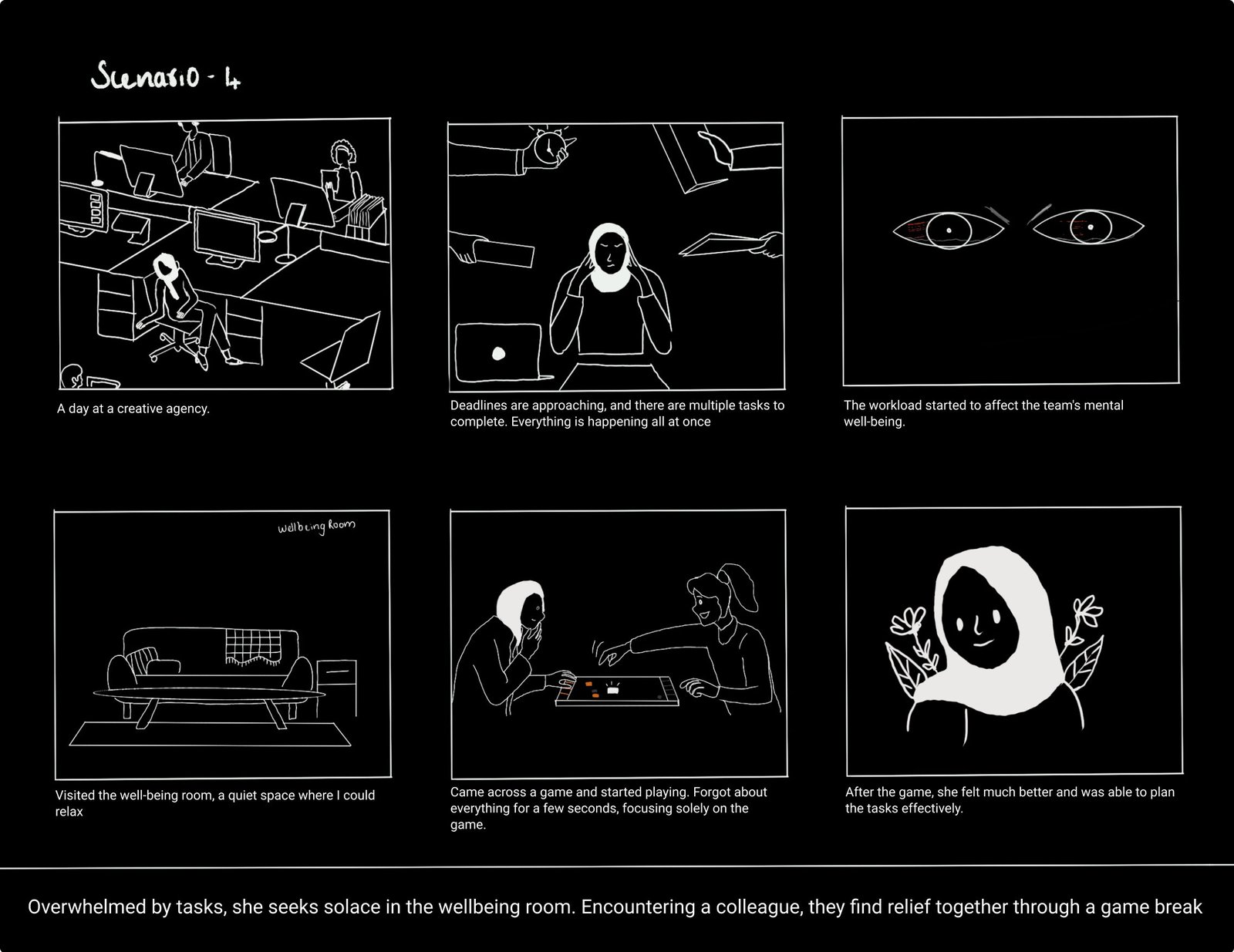
Storyboard
From the survey, I created storyboards. The storyboards are planned to understand which scenario the users would relate to more. Having the storyboards visually gives you a glimpse of what the final product will look like and how it will work within the workplace. I conducted user testing with the four storyboards and asked them to choose the scenario they most relate to. It was interesting to see which scenarios the users picked.



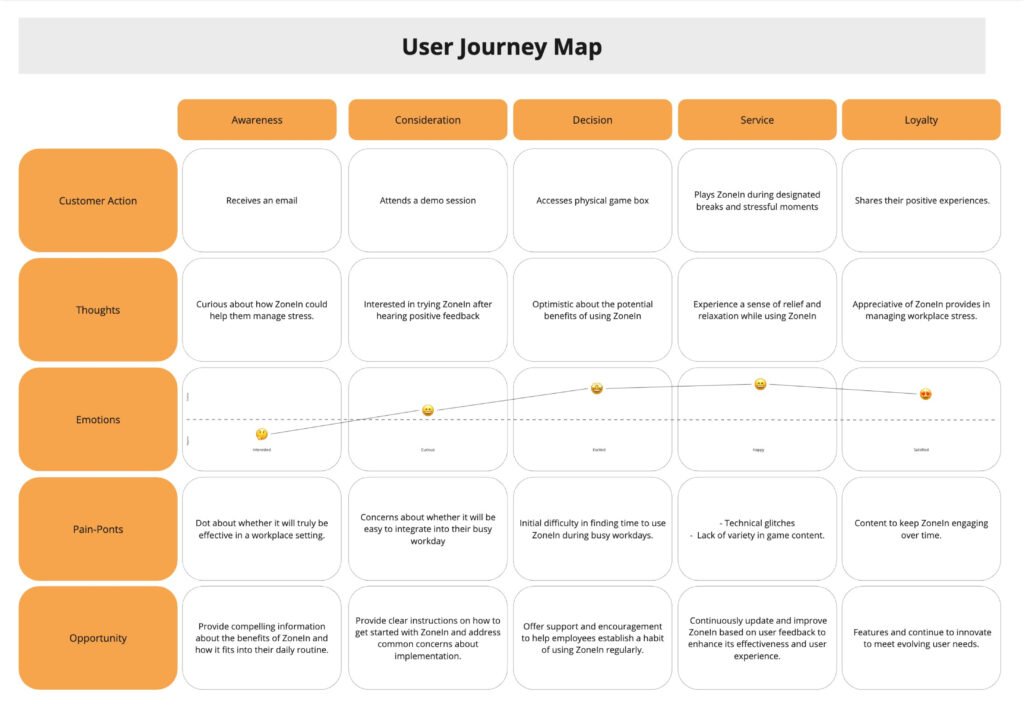
User Journey
The user journey map helped me recognise the pain points and the actions customers need to take, raising concerns about integrating the game box into the busy workday.

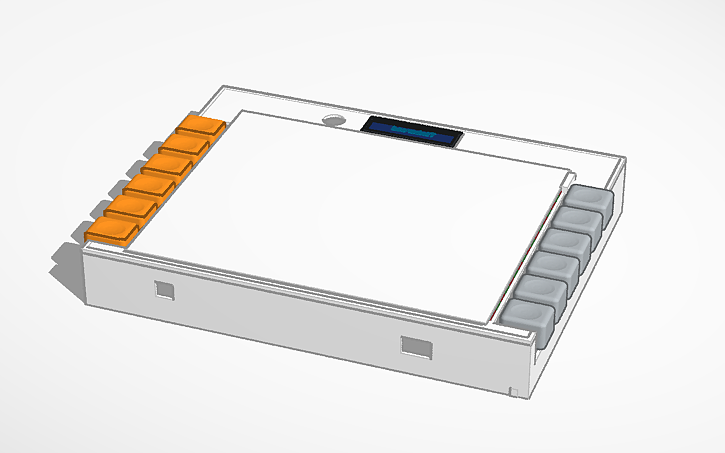
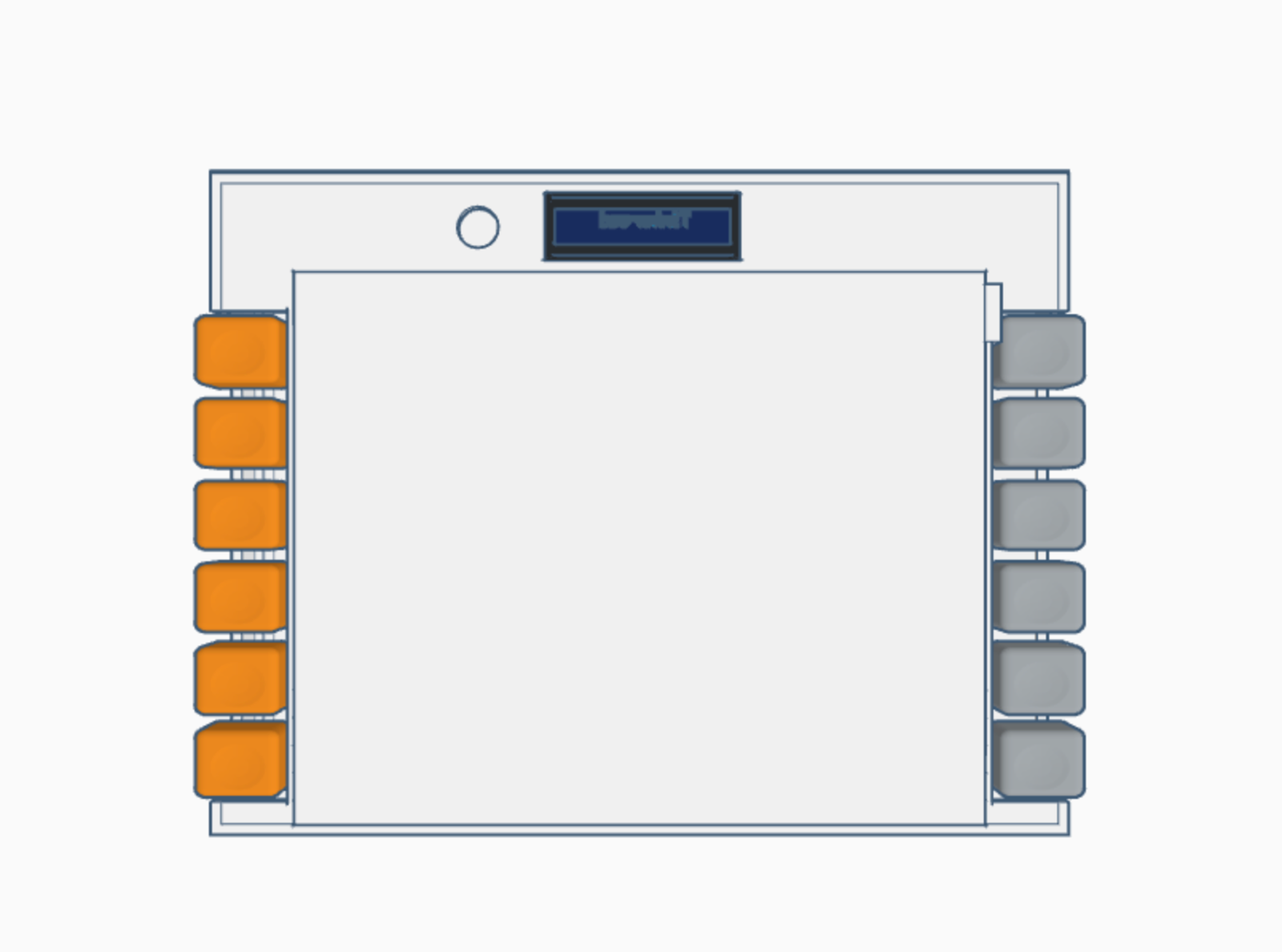
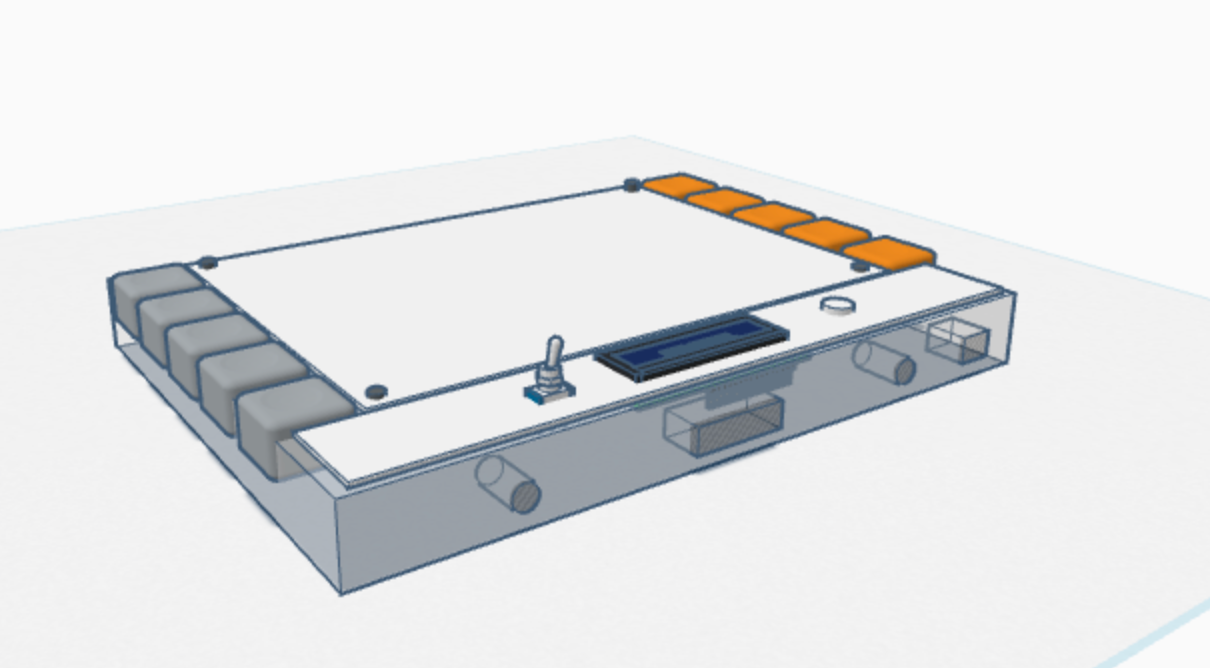
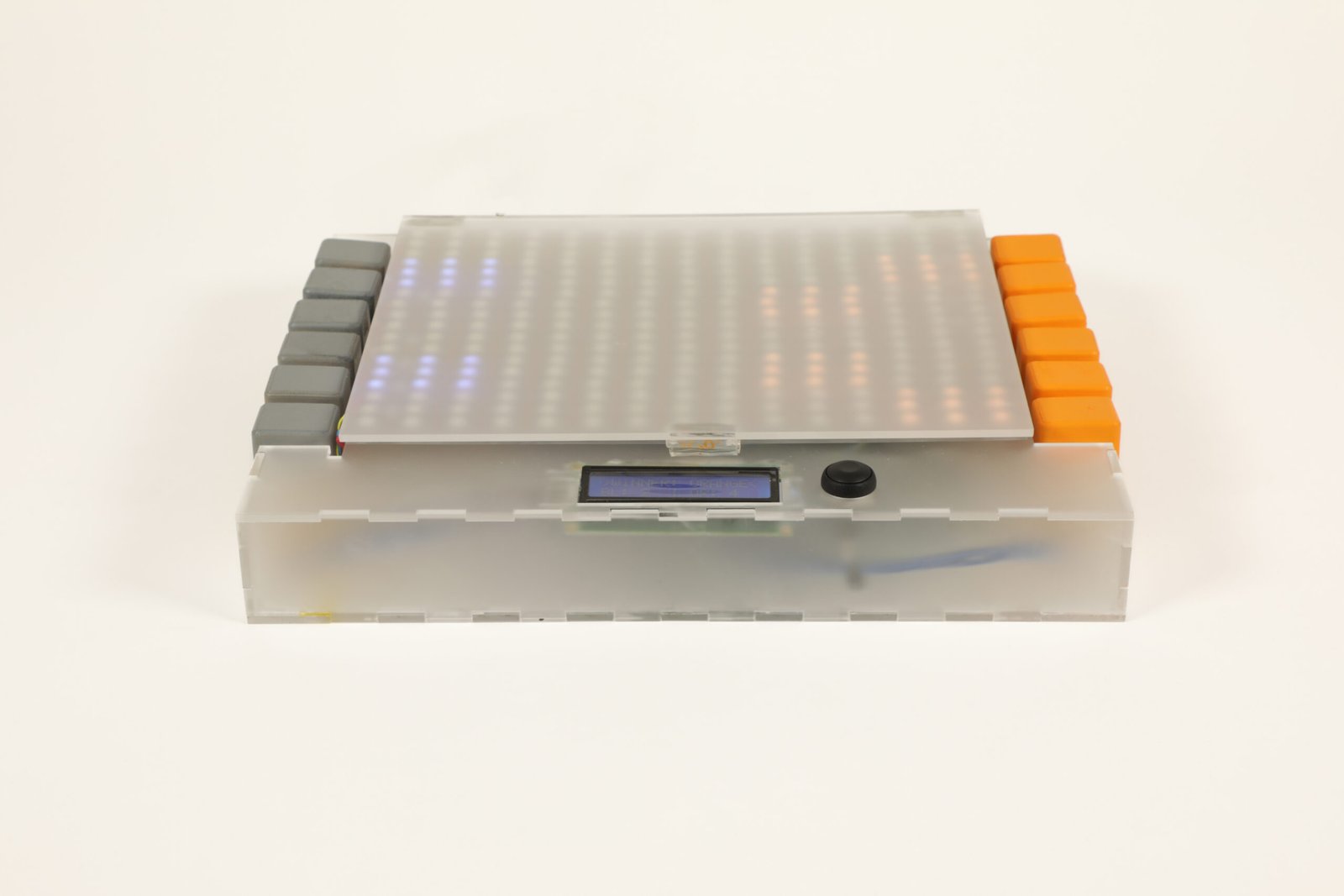
Prototype



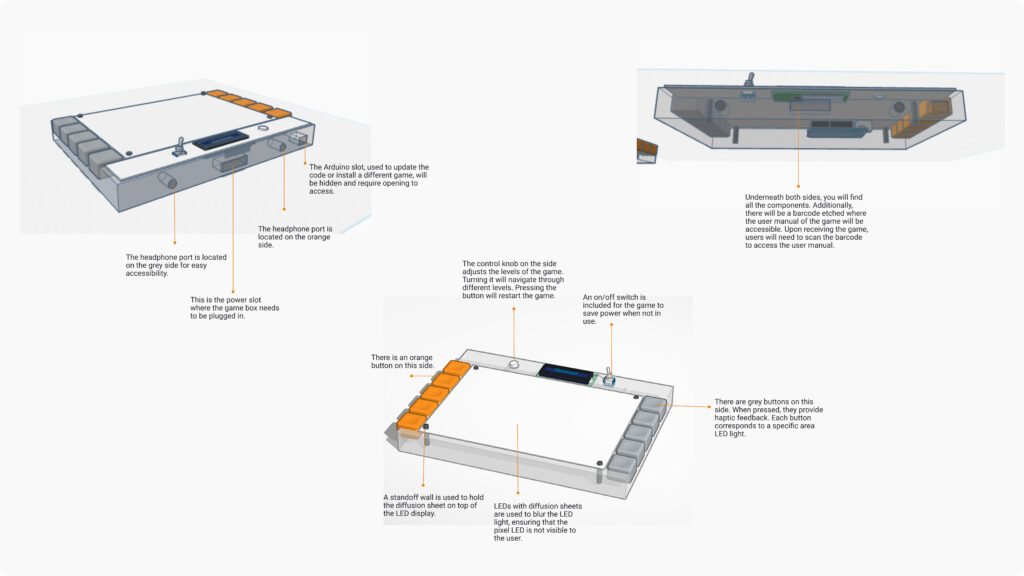
During the refinement process, I sought feedback from peers, including suggestions such as incorporating buttons on the top for volume control. This consideration prompted me to contemplate the choice of colors and materials.
Creating the 3D model aided in determining measurements for materials and selecting suitable components. Each initial idea underwent improvement based on feedback and revisiting user needs through research. When implementing changes, I prioritize user experience, ensuring ease of use.

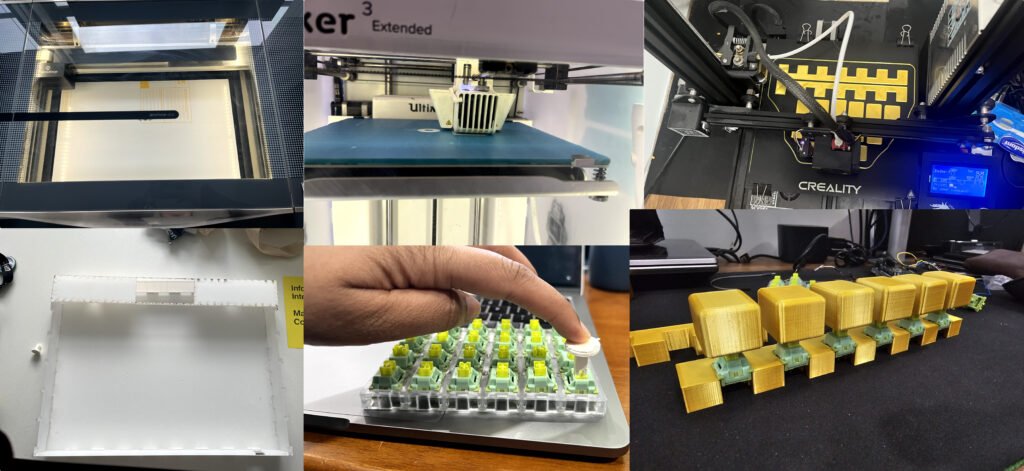
Testing
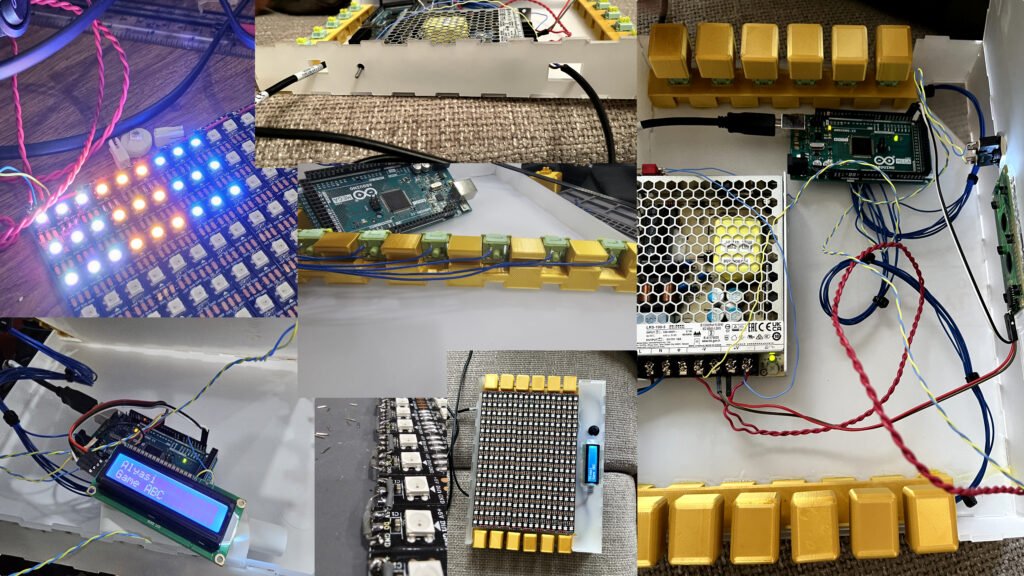
I experimented with materials for the box and 3D-printed the switches multiple times to ensure a proper fit. However, I faced challenges with measurements. After assembling the display, I realized the box was too large to accommodate it. This required me to revisit the 3D design, resize the box, and adjust the switch fittings accordingly.

Challenges:
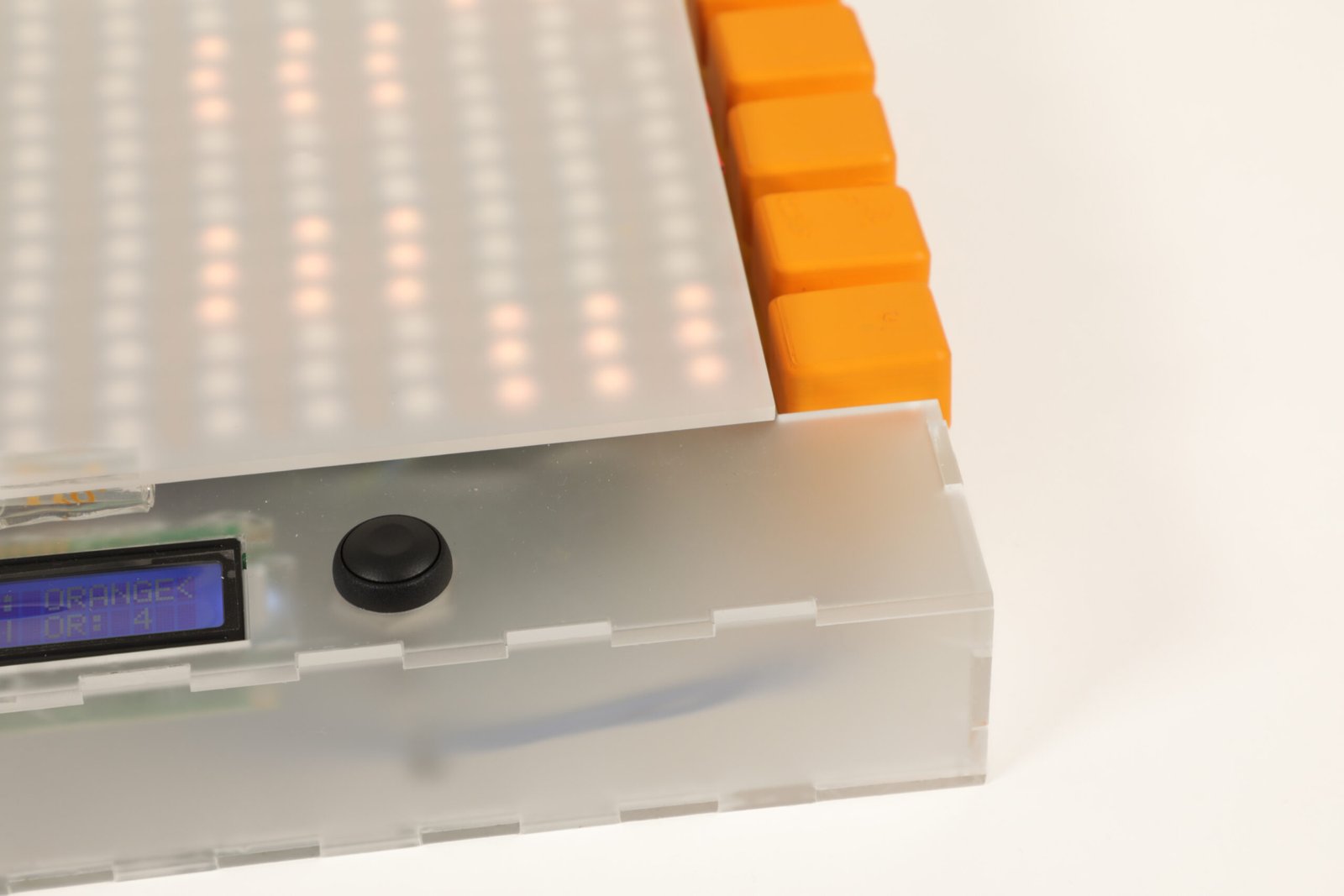
- when testing i found out one of the colour will not show in the screen which is gery so i decided to change the colour to blue.
- while installing the led displace in the same direction so the data out pin were facing eachother so it didn’t work because there was no data in pins to receive the data.
- soldering the switches was hard because of the thin pin under. The challenge was getting the switches to work in parallel. When a switch is pressed, the Arduino needs to detect the key press immediately. However, the Arduino is designed to work sequentially. To address this, I used the interrupt peripheral in Arduino.
- Implementing the game logic was very tricky. There were a lot of challenges I faced during coding, such as making the colours stay on the display. To achieve this, I created an array matrix.

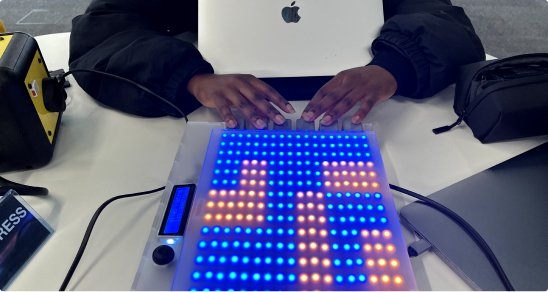
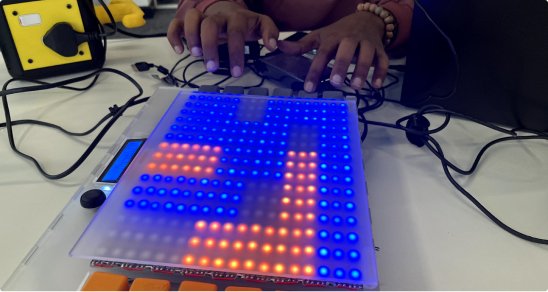
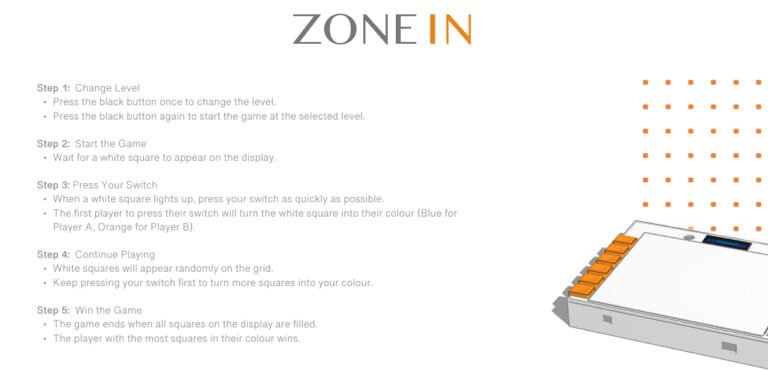
Game logic
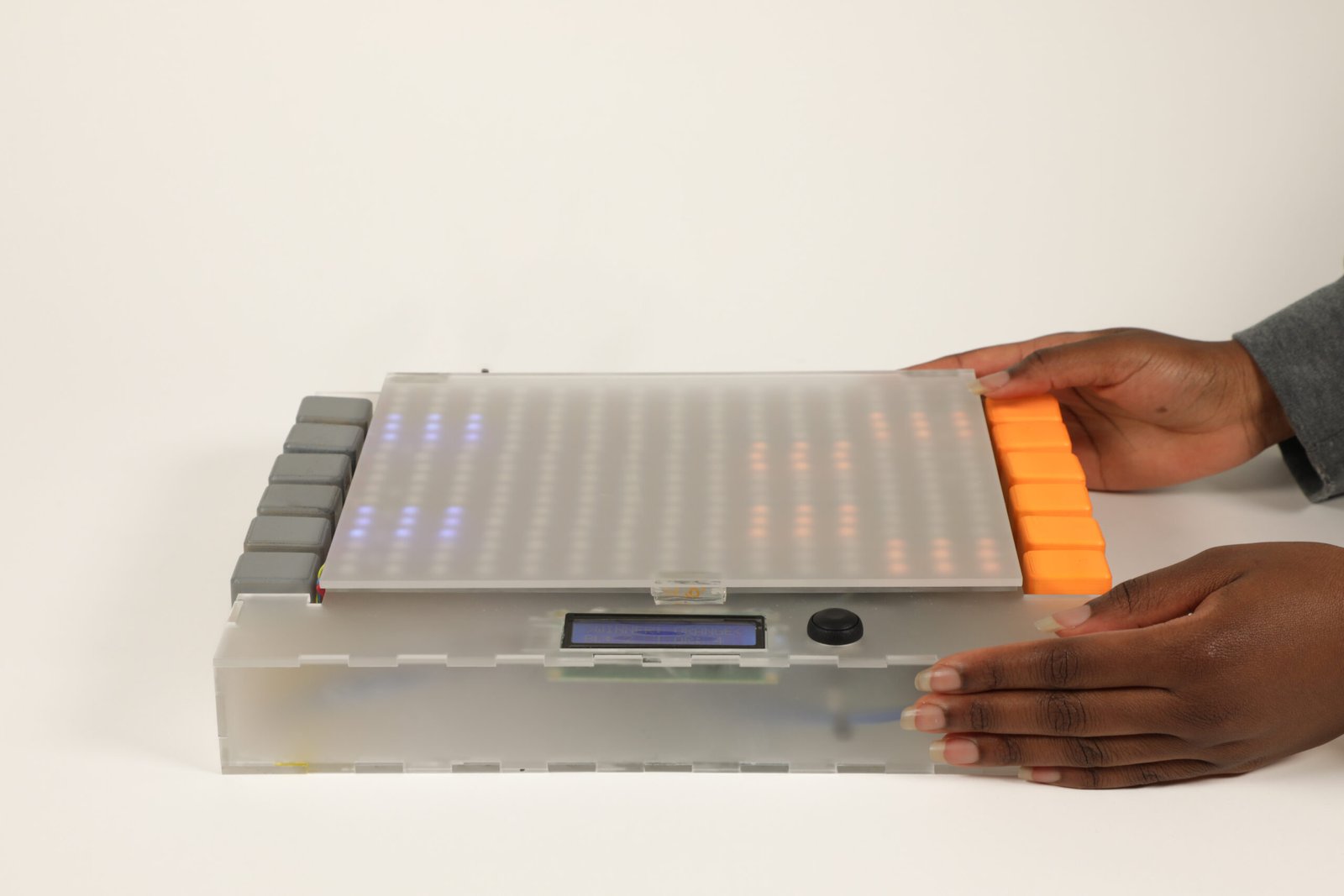
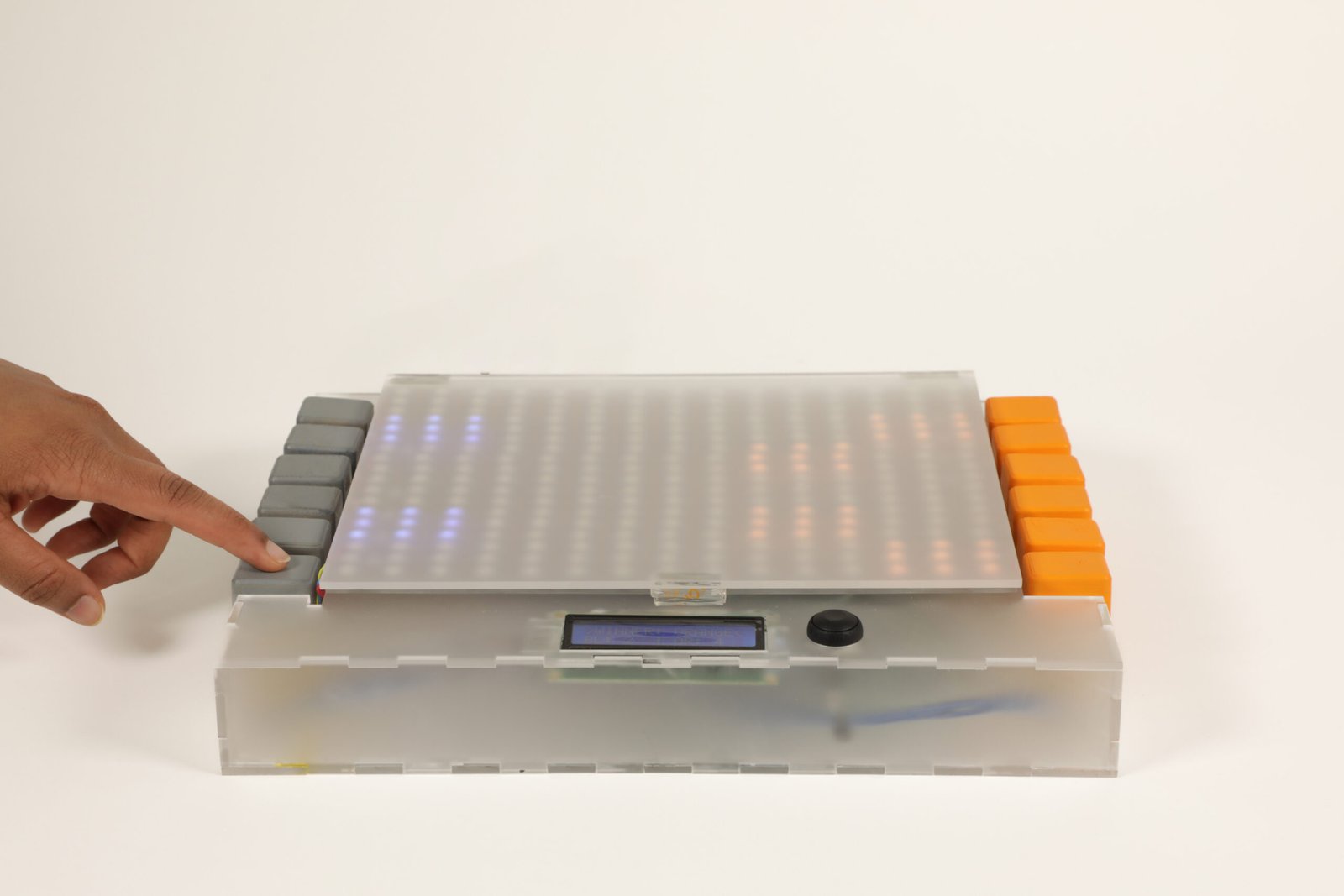
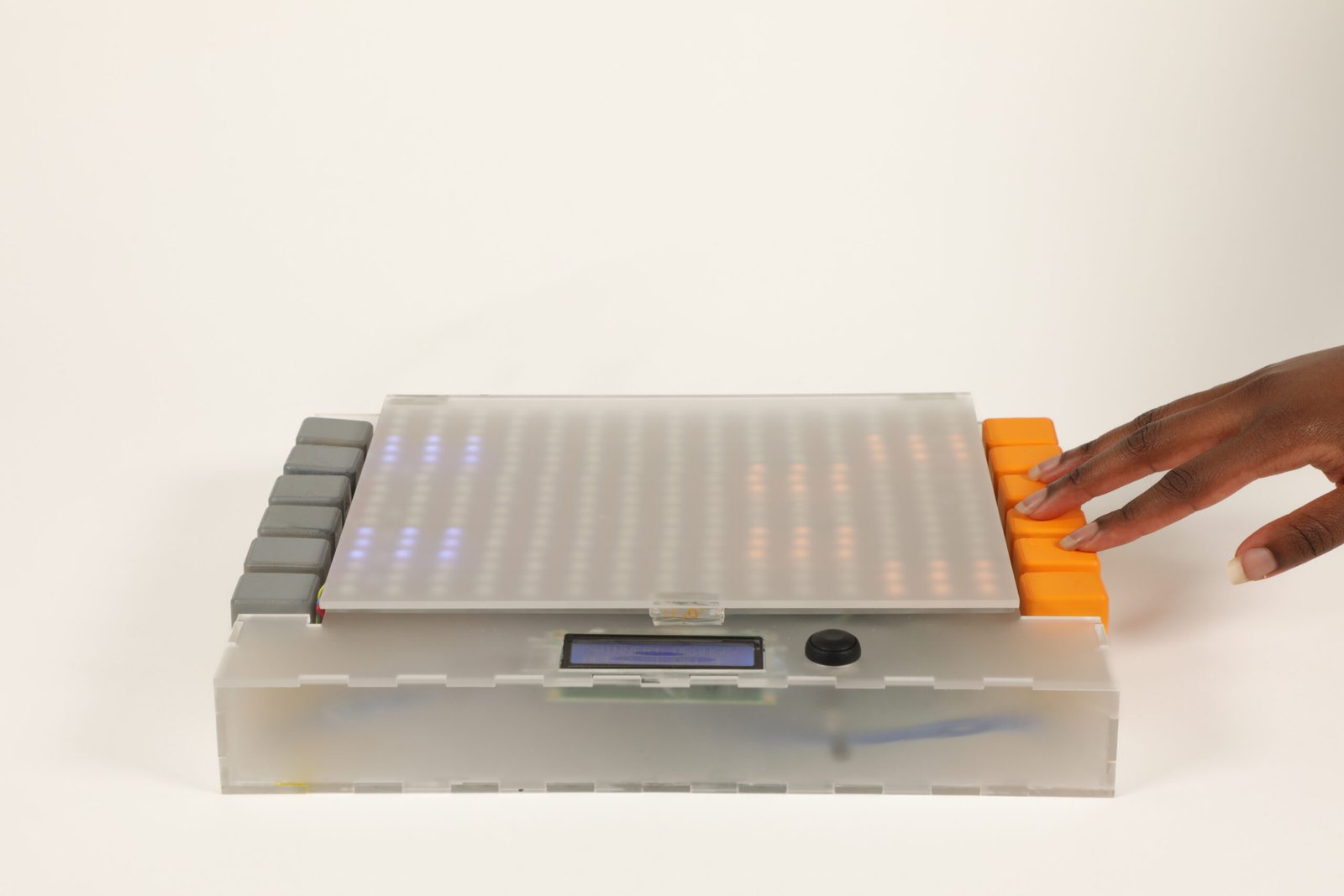
This game follows the ortho-game format, which involves two or more players competing with agreed-upon rules to determine a winner. To play this game, you need a high level of concentration and focus, as players have to tap the correct square at the right time to keep the game going. This can help improve your ability to concentrate and stay focused for extended periods. The game challenges players to react quickly to visual stimuli, which can improve hand-eye coordination and fine motor skills.


Testing was important to figure out if the game could engage players and help them enter a flow state since the game logic might not exactly match what I wanted. This testing process showed how important it is to keep users engaged, as it directly affects their ability to get into a flow state. After testing, I asked for feedback on how engaged participants felt and if they found the game interesting.
- “It would have been nice to have instructions on the screen before starting the game.”
- “The grey colour signifies ‘off.’ It makes me feel like I’m waiting for it to change.”
- “It felt like I was bashing the keys without knowing which one.”
- “The colours are truly aesthetically pleasing.”
Usability Testing
The most significant finding was that the game was engaging, and the players expressed a desire to continue playing and complete most of the levels. The majority of participants understood how to use the game box right from the start after reading the instructions.
- Half of the participants (3 out of 6) were able to successfully complete all the tasks assigned to them, while the remaining half (3 out of 6) struggled to complete all tasks.
- The majority of participants (5 out of 6) expressed enjoyment while playing the game.
- Two out of six participants mentioned concerns about the fragility of the switches, indicating they felt the switches might break.
- Five participants expressed a willingness to continue playing the game and even expressed an interest in purchasing the game box.
Areas for improvement
- Some of the button tops came off after repeated pressing, necessitating the printing of additional sets of switch tops.
- During testing, it was observed that the grey side was slightly more dominant, resulting in it winning more often. Changes were made in the code to ensure a more balanced outcome.
- Modifications were made to the colour names and additional comments were added to the display for clarity.
Reflection
Through user testing, I found that ZoneIn effectively rejuvenates users, aligning with my goal of reducing stress without increasing screen time. Implementing flow state theory in the game helped users forget their surroundings and engage deeply, though stress relief wasn’t explicitly mentioned. To assess its impact on stress, further research and data collection, such as monitoring heart rates during gameplay, are needed.
The reflex-based design successfully induced flow, improving focus, concentration, and social interaction. The game balanced challenge with skill levels, promoting engagement and teamwork. Despite initial challenges with laser cutting and game logic, I ensured that the final product was both functional and aesthetically pleasing.
User feedback was crucial in refining game mechanics and instructions. Observations confirmed that different game levels enhanced focus and engagement. The project taught me the complexities of stress alleviation through game design and the importance of clear instructions and technical skills like LED displays and switch control.





Future Improvements
- Include an instruction leaflet and a QR code under the box for a user manual.
- Develop an app to integrate various games into the game box, all designed to create a flow state.
- Add haptic feedback with vibration to the switches for tactile feedback.
- Experiment with different switch tops featuring varied textures.
- Enhance game logic, making wrong button presses more challenging at higher levels to increase difficulty and concentration requirements.